FLIPPY
BRIEF
The aim of this task was to solve the problem of helping people build and maintain meaningful social connections between partners, colleagues, or family members separated by long distances through human-centred design practices.
Phoebe has moved to Sydney and is missing her family
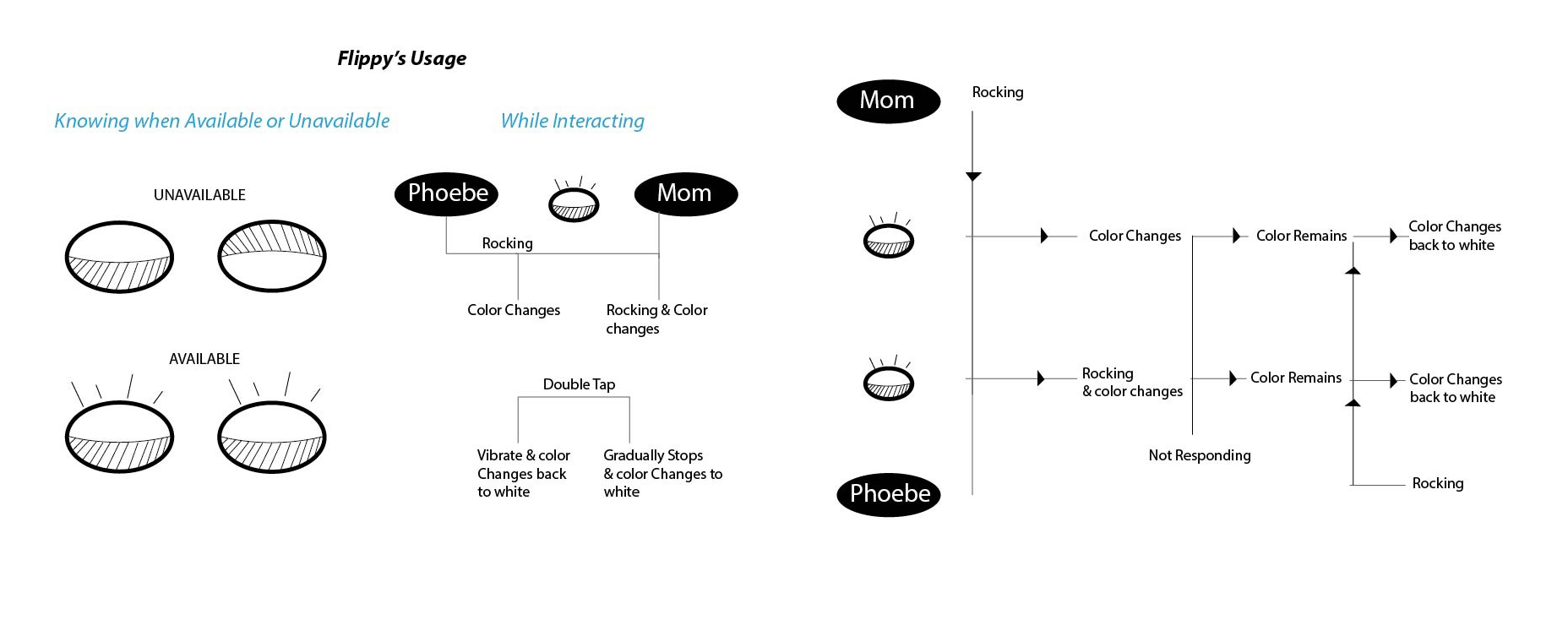
Flippy helps Phoebe find out that her parents are available and she can call them
Phoebe's mother sends her a tangible message to let her know she misses her
Phoebe receives the message and taps Flippy to let her mom know she has received the message
PROTOTYPING
The process began with exploring various shapes of the product using clay. As it was envisioned that the users would interact with Flippy by touching and seeing the prototype, the goal was to make the shape easy to hold in the hand to be able to simulate the interactions of rocking, tapping, and flipping. Initially, bodystorming was done with the clay model, and later a group of people tested the clay model.
Based on the feedback received during bodystorming, two clay model shapes were combined to create the final design. The design was 3D printed and different materials were attached to either side. The top of the model was translucent to allow light to be visible. In contrast, the bottom side had a soft material to reduce the rocking sound on the table and to provide the user with a comfortable touch to hold. Three variations were created and the best one was used as the final prototype.
Visual feedback was an important aspect as visual cues were a big part of the interaction. Two main features of light were incorporated, colour and rhythm. During the interaction with the object, it was perceived that the light would flash in a rhythm to resemble an excited heartbeat. Different combinations of colours were used to indicate different stages of interaction. For example, when both sides would interact the lights would blink rapidly in purple.
USER TESTING
A simple I/O interface was created for user testing and for the purpose of user testing, the device was wired. The user was shown how Flippy would rock by manipulating a magnet beneath the table. The 'Wizard of Oz' method was chosen for user testing Flippy. The method involved separating a table with a plank of wood, where the interviewee sat on one side with the prototype, while on the other side, the wizard sat behind the plank manipulating the lights of the prototype. The interviewer would sit in the middle. Four labelled buttons had been assigned for the four light variations on Flippy. There would be a person standing behind the interviewee signalling the wizard to tell them which number to press when depending on the user's interaction with the prototype.
There were two user groups, the early 20s to mid-20s, and late 40s onwards. It was decided to go with the 'think aloud method' as it suited the product the best; The main feedback we required was what the users thought about the shape of the product, the feel of the materials, and their reaction to the lights. A script was created to conduct the interviews.
The users were asked to bodystorm Flippy and think out loud. They would be given a brief description of the product and it was observed how they would interact with it, cues were given regarding the features of the product throughout the length of the interview. The testing would end with a demo video and a few close-ended questions.
FEEDBACK
The feedback received was positive with a majority of the users stating they would try using the product. It was also confirmed that they faced the trouble of availability with loved ones over long distances. The users thought Flippy resembled a toy and looked endearing, some thought it looked like a mouse as it was connected to a wire for the purpose of user testing. It was also noted that the users appreciated the fact that Flippy fit comfortably in the palm of their hands and the fabric felt soft and comfortable. The users were able to notice the indentation of the top half of Flippy to place their finger and tried interacting with that without any cues, hence the overall ergonomic response was good.
USER RESEARCH
A group of international students were interviewed one on one to get their experience regarding how studying away from home in a foreign country impacted their relationships. The questions were aimed to learn about their lifestyle, routines, relationships, and preferred methods of communication. The conversations were transcribed individually by each group member and assessed as a group activity. Based on the data collected, affinity maps were created to help further analyse the data.
DATA ANALYSIS
Based on the data, a persona named Phoebe was created. Phoebe is a female Asian international student in her mid-twenties living in Sydney. She felt lonely and missed her family back home.
The time differences and busy schedules made staying in touch difficult for Phoebe. When Phoebe's parents tried to get in touch with her she would be in class, studying or just busy; vice versa the same would happen when she tried to contact her parents as they'd be at work or outside.
IDEATION
We decided to create a tangible and interactive product called Flippy. Tangible objects are more accessible than a screen as they require fewer actions to communicate status and control, which provided the opportunity to utilise multiple human senses. Mediums used in tangible objects are varied, thus enabling different affordances other than mainly visual ones such as icons on screens. The aim was to incorporate the flipping interaction we have with our phones, along with the action/interaction of patting someone on their back as a form of feedback and acknowledgement.
PROCESS
User Research
Data Analysis
Ideation
Storyboarding
Prototyping
User testing
TEAM
Avishkar Shimpi- Presentation
Javan Liu- Concept, creative coding, prototyping, user testing
Sharmistha Rathore- Concept, prototyping, user testing
Sophie Liu- Concept, illustrations
Olvera Advisors
Hondros Consulting